As a developer, efficiency is essential. VS Code, with its wide range of shortcuts, can significantly speed up your workflow. Whether you're formatting your code, navigating files, or managing multiple cursors, these shortcuts are game-changers. Let's dive into some of the most useful ones, including a few hidden gems every developer should know.
1. Selections and Occurrences
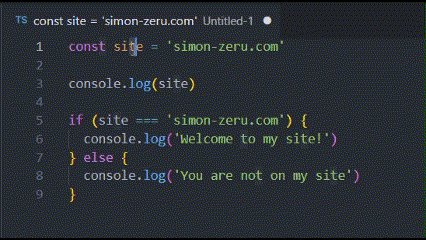
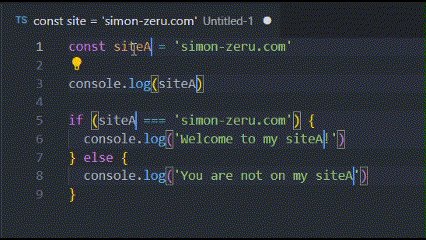
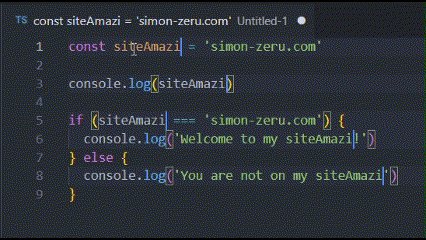
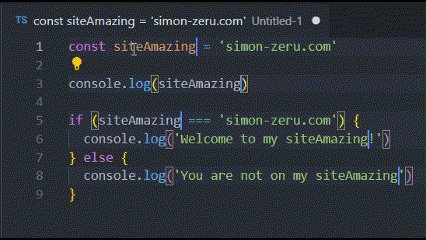
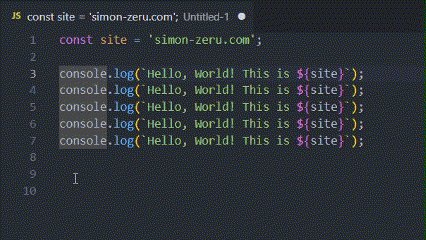
 Need to rename a variable or modify repeated text? Select all occurrences at once:
Need to rename a variable or modify repeated text? Select all occurrences at once:
- All platforms: Ctrl + F2
- Mac: Cmd + F2
Personally, I've changed the shortcut to be more efficient than the native one:
- All platforms: ² (the key above Tab on AZERTY keyboards)
It's perfect for quick refactoring or applying changes to multiple instances.
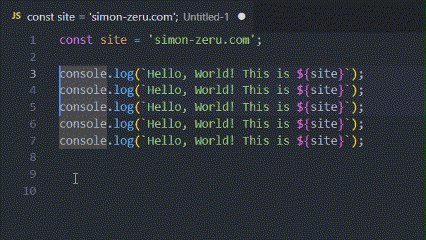
Select an entire line
 Highlighting a line manually is a waste of time. Use this shortcut to instantly select the current line:
Highlighting a line manually is a waste of time. Use this shortcut to instantly select the current line:
- All platforms: Ctrl + L
This also works for selecting multiple lines if you press the shortcut multiple times.
To select just a word, use Ctrl + D. You can also select multiple words by repeating the shortcut.
To select all the content in the file, use Ctrl + A.
2. Code Formatting: Keep Your Code Clean

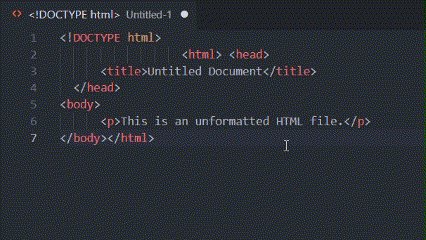
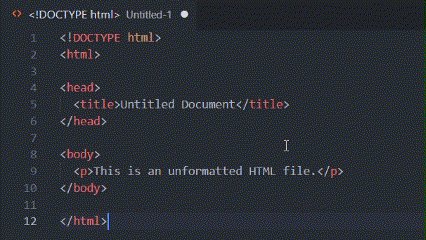
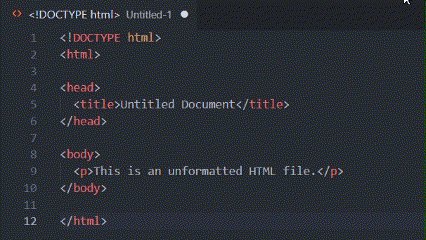
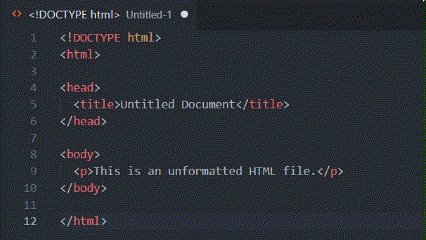
Nobody likes messy code. Quickly format your file to maintain consistent indentation with:
- Windows/Linux: Shift + Alt + F
- Mac: Ctrl + Shift + I
 When your file is cluttered with multiple functions or regions, use this to focus on what's important:
When your file is cluttered with multiple functions or regions, use this to focus on what's important:
- All platforms: Ctrl + K + 0
I prefer using Ctrl + Shift + (-) to close all regions/functions.
To reopen regions/functions, use:
- All platforms: Ctrl + K + J
I prefer using Ctrl + Shift + (+) to open all regions/functions.
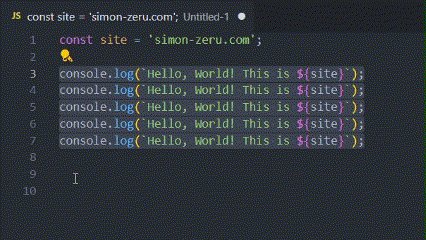
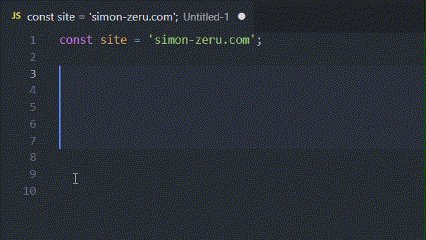
3. Duplicating and Moving Lines
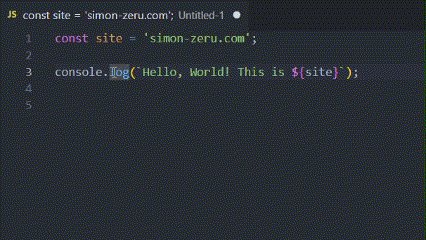
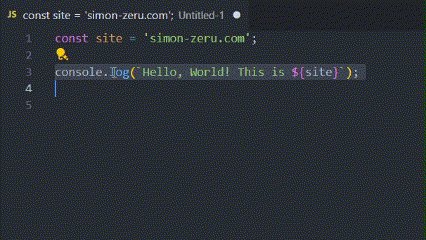
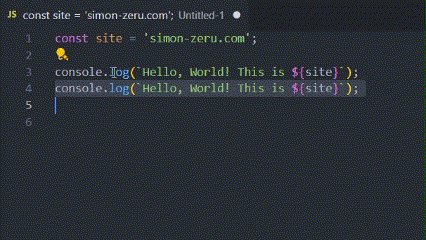
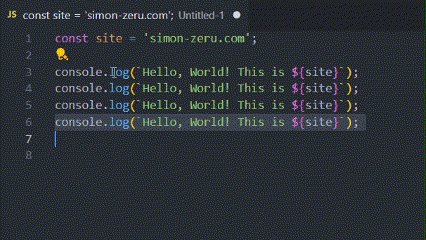
 To duplicate an entire line, use: **Alt + Shift + ↓/↑*. To move the line up or down, use Alt + ↓/↑.
To duplicate an entire line, use: **Alt + Shift + ↓/↑*. To move the line up or down, use Alt + ↓/↑.

To duplicate the cursor to edit multiple lines simultaneously, use Ctrl + Alt + ↓/↑ (Windows/Linux) or Cmd + Option + ↓/↑ (Mac). To add an additional cursor, press
Sometimes you need to modify the same thing in multiple places simultaneously. Duplicate your cursor and take control:
- Windows/Linux: Ctrl + Alt + Shift + ↑ or Ctrl + Alt + Shift + ↓
- Mac: Cmd + Option + Shift + ↑ or Cmd + Option + Shift + ↓
4. Quickly Navigate Files

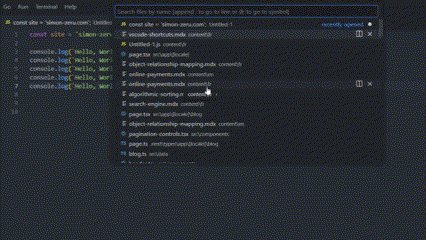
I feel sorry for those who navigate files with the mouse. Besides wasting a lot of time, you also lose your focus. Use these shortcuts to quickly navigate between files:
-
Search for a file: Ctrl + P (Windows/Linux) or Cmd + P (Mac)
-
Switch between recently opened files: Ctrl + Tab (All platforms) and Ctrl + Shift + Tab to go back.
-
Open the command palette: Ctrl + Shift + P (Windows/Linux) or Cmd + Shift + P (Mac)
-
Open a folder: Ctrl + K + O (Windows/Linux) or Cmd + K + O (Mac)
I've set it to Ctrl + E to open the command palette, faster than the native shortcut.
-
New file: Ctrl + N (Windows/Linux) or Cmd + N (Mac)
-
Close a file: Ctrl + W (Windows/Linux) or Cmd + W (Mac)
-
Close all files: Ctrl + K + W (Windows/Linux) or Cmd + K + W (Mac)
-
Find and replace: Ctrl + H (Windows/Linux) or Cmd + H (Mac)
-
Find and replace in all files: Ctrl + Shift + H (Windows/Linux) or Cmd + Shift + H (Mac)
-
Find in all files: Ctrl + Shift + F (Windows/Linux) or Cmd + Shift + F (Mac)
5. GitHub Copilot
How to save a lot of time? Use GitHub Copilot, a VS Code extension that generates code for you.

Here are some shortcuts to use it:
- Open code chat: Ctrl + I (Windows/Linux) or Cmd + I (Mac)
- Insert a code suggestion: Ctrl + Space (Windows/Linux) or Cmd + Space (Mac)
- Accept a code suggestion: Tab (Windows/Linux/Mac) and to browse suggestions, use Alt + ) (Windows/Linux) or Cmd + ) (Mac)
- Open/close chat: Ctrl + Alt + I (Windows/Linux) or Cmd + Option + I (Mac)
Here are some bonus shortcuts for GitHub Copilot:
Note: these shortcuts are not available by default, you need to configure them in the VS Code shortcut settings (go to Ctrl + K + S or Cmd + K + S).
- Generate documentation for your functions: "f3"
- Generate tests for your code: "f4"
Bonus Shortcuts
Here are some other handy shortcuts you might not know:
- Toggle terminal: Ctrl + J (Windows/Linux) or Cmd + J (Mac)
- Split editor: *Ctrl + * (Windows/Linux) or *Cmd + * (Mac)
- Comment/uncomment a line: Ctrl + / (Windows/Linux) or Cmd + / (Mac)
- Go to the beginning or end of the line: fn + ←/→ (Windows/Linux/Mac)
- Search for a function: Ctrl + T (Windows/Linux) or Cmd + T (Mac)
- Delete all duplicate lines: Alt + K (Windows/Linux) or Option + K (Mac). Note: this shortcut is not available by default, you need to configure it in the VS Code shortcut settings (go to Ctrl + K + S or Cmd + K + S).
- Split editor: *Ctrl + Alt + ***(Windows/Linux) or *Cmd + Option + *** (Mac) and Ctrl + fn + f4 (Windows/Linux) or Cmd + fn + f4 (Mac) to close the split.
Why Learn Shortcuts?
Shortcuts are not just about saving a few seconds, they are about maintaining flow. When your hands stay on the keyboard, you stay immersed in your code. Over time, these micro-efficiencies add up, allowing you to focus more on problem-solving and writing quality code.
